Customizing the Order of Left Menu Items
If we follow the official tutorials of Academic to create a course or documentation, the default order of the menu items in the left side-menu is alphabetical. However, it can make more sense if we could customize the order.
Let’s take online course demo as an example. (Take a look at its code in Github repo.)
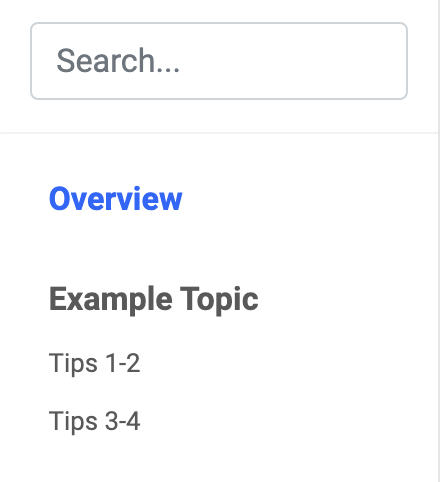
Originally, the left side-menu looks like this:

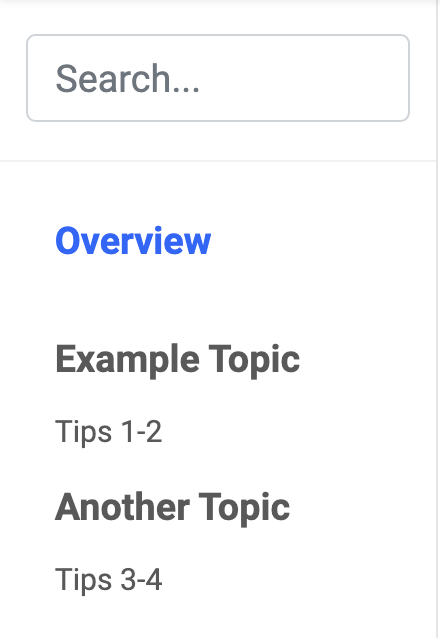
We want to customize the menu like below:

How can we do that?
Step by Step Customization
According to Ordering of Tutorial Contents #831, we could do it as follows:
1.Define parent menu items in config/_default/menus.toml
Add the following codes in menu.toml:
################################
# Courses
################################
[[example]]
name = "Example Topic"
weight = 10
identifier = "example-topic"
[[example]]
name = "Another Topic"
weight = 20
identifier = "another-topic"
Notice that example is the folder name. If you rename the folder, you have to change example to <newFolderName>. (More see:
Menus)
2. Define parent menus items in config/_default/config.toml
Add the following codes in config.toml:
################################
# Courses
################################
[[menu.example]]
name = "Example Topic"
weight = 10
identifier = "example-topic"
[[menu.example]]
name = "Another Topic"
weight = 20
identifier = "another-topic"
3. Specify parent menu items in the front matter of each docs/tutorials page
In example1.md, we modify the menu parameter in front matter as followings:
menu:
example:
parent: example-topic
weight: 1
Note:
- For
parentwe use the identifier defined in step 2 instead of the parent menu item’s name. weightspecifies the position of this page under the parent itemexample-topic
We do the similar thing for example2.md:
menu:
example:
parent: another-topic
weight: 1
That’s it! Now the menu is exactly what we want!